In our day-to-day work with our innovative and thankfully, demanding clients we often identify requirements that will provide more value to the business. In quite a few of our recent implementations, customers are demanding user interactivity and collaboration within the SAP Design Studio dashboards we deliver. Unfortunately, such features are still not easy to handle with standard components and we are limited by the out-of-the-box capabilities of the analytics software solutions we implement; alternatives need to be found. These situations give us the opportunity to demonstrate our teams’ abilities, our flexibility and our drive to deliver innovative solutions.
In this blog post we will explain how we can approach this scenario using SAP HANA and SAP Design Studio (now Lumira Designer). The target solutions we are going to approach might be slightly different, but they all converge in the same technical requirement: the need for a two-way data communication between SAP Design Studio and SAP HANA. Here the scenario:
User inputs a comment in SAP Design Studio
The comment will be sent and stored to SAP HANA for cold persistence
SAP HANA will send back all comments (not only the last one) to SAP Design Studio for display
In order to allow this two-way data consumption in our dashboard, we will deploy a web service in SAP HANA using the XS Engine application server. Moreover, we will allow any user to access securely to this web service, and finally, we will consume this service from SAP Design Studio.
1. Deploying a web service in XS Engine (SAP HANA)
In order to deploy a web service in SAP HANA, we should deploy a package containing the following files:
.xsapp: This file must be empty and it is used internally as a file pointer
.xsaccess: In this file, we map the authentication and connection to the user created specifically for this web service (see next file)
myUser.xssqlcc: In this file, we create a new user to be used for the web service. This user will map to the credentials of an existing HANA user (see next section in this document)
mySchema.hdbschema: Create a dedicated schema for security
myTable.hdbtable: Create table for storing the comments (user, timestamp, comment…)
myService.xsjs: Create web service that will insert & read the comments. As a first approach, this web service retrieve all parameters (user, timestamp and comment) from URL parameters (standard HTTP GET method). Once the comment is inserted into the table, a SELECT statement retrieves all comments and they are pushed to the body of the response.
Fig.1 – XS project setup
In order to follow a step-by-step tutorial on how to set up an XS project and write an xsjs-service, please refer to reference [1] at the end of this post.
2. Authorizing users to access the web service (SAP HANA)
Once the package is activated in the SAP HANA server, we must configure the user for the web service. For this, the following steps are required:
Log into http://<host>:<port>/sap/hana/xs/admin
Search for the string “myUser”
Click on edit
Link this user with an existing HANA user
Note that we recommend to create one single specific SAP HANA user with only those privileges required to run this web service. Further, you need to ensure the user you link to has sufficient privileges to insert data in the table and to access the package.
Fig.2 – User configuration
Once the user is configured, we can use the web service directly from any browser passing the URL parameters (user, timestamp, comment…) as follows :
http://<host>:<port>/myPackage/myService.xsjs?user=TEST×tamp=20170116080000&comment=TEST
3. Consuming the web service from a Dashboard (SAP Design Studio)
In order to call the web service from Design Studio, we still need two components from the our appreciated colleagues in the SAP community:
Rapid Prototyping (preview comments)
Read the content of the body of the response
Build HTML
Enrich HTML with CSS
Post Response Parser 2.0 (post and retrieve comments)
Enable cross-domain request
Set the URL to match the web service
Pass the parameters (user and comment) from standard components in Design Studio (input field, text area…)
In order to download these components, please refer to the following blog post “SCN Design Studio 1.6 SDK Components (ver 3.0)” by Mike Howles [2].
3. A real-case developed by Clariba: A collaborative chat solution
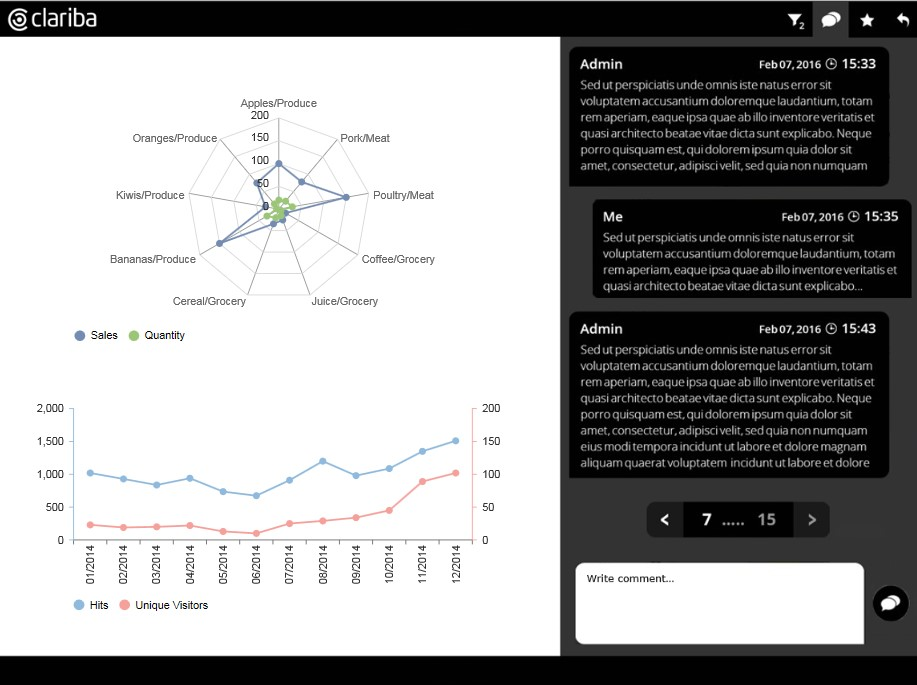
Once the architecture is implemented with the previous web service, both the web service and the dashboard can be further improved to implement very useful solutions, such as the chat we have implemented at Clariba (see picture bellow):
Fig.3 – Chat Solution inside SAP Design Studio
With a bit of creativity and innovation this solution flexibly extends the capabilities of SAP Design Studio allowing our customers to benefit from a much more collaborative analytics experience.
We hope you enjoyed this blog article and will benefit from these capabilities soon! Stay tuned for more articles of this kind in our SAP Technical Solutions Series!
4. References
[1] http://saphanatutorial.com/sap-hana-xsjs-service/
[2] https://blogs.sap.com/2015/12/22/scn-design-studio-16-sdk-components-ver-30/